컴포넌트 , 반복 재사용 가능한 UI 요소
컴포넌트를 사용하는 이유
- 디자인 자산 운용으로 작업 효율성 증대하기
- 만들어 놓은 디자인 자산을 다시 재활용 할 수 있습니다.
- 메인 요소를 수정하면 복제된 디자인에도 수정사항이 반영 되어 반복 작업을 줄여줍니다
- 라이브러리 기능을 활용해서 디자인시스템운용
- 컴포넌트로 제작한 UI 요소들을 라이브러리로 보내놓고 다른 프로젝트 파일에서도 라이브러리를 통해 불러와서 재사용 가능합니다.
- 요소들을 전부 합쳐 거대한 디자인 시스템으로 규격화 할 수 있습니다.
1. 컴포넌트 만들기
1-1. 마우스 우클릭후에 'Create component' 실행
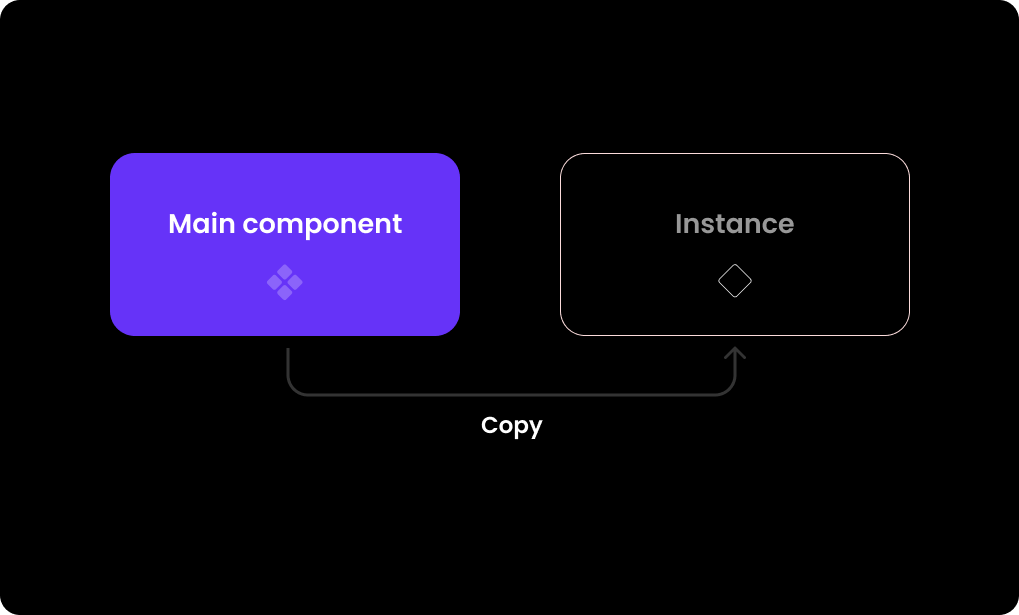
component를 생성하면 메인 컴포넌트가 생성됩니다.

메인 component(부모)를 복제한 것을 Instance(자식)라고 부릅니다.
메인 컴포넌트의 레이어는 4개의 다이아몬드 아이콘 형태로 되어 있어서 인스턴스와 구분이 가능합니다.

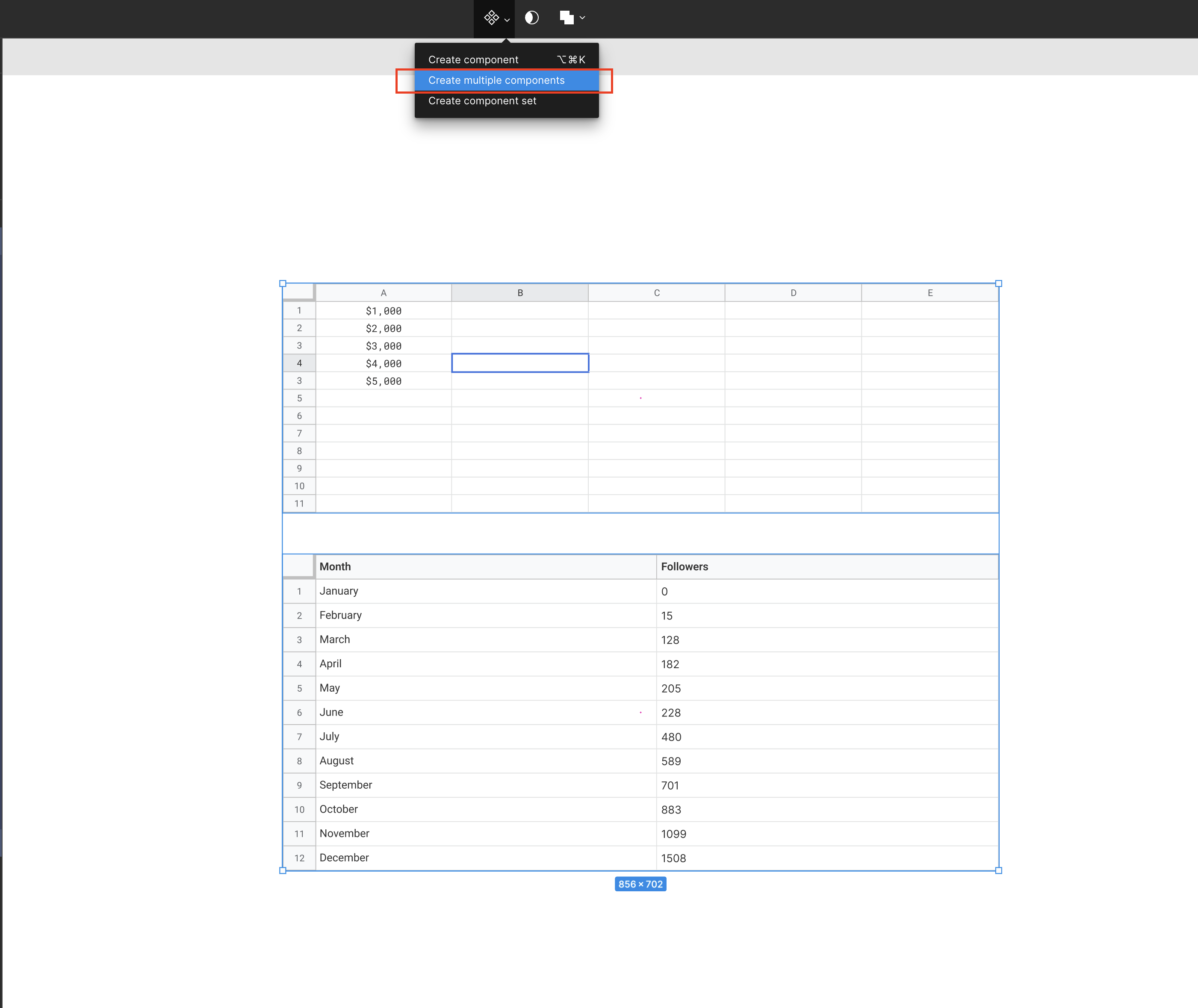
2. 한번에 여러개의 컴포넌트 제작하기
전부다 선택한 다음 creat multiple component를 해주면 선택한 개체들이 전부 컴포넌트로 제작됩니다.
단축키가 없으므로 맨 윗상단 툴바 위치를 외워둬야 합니다.

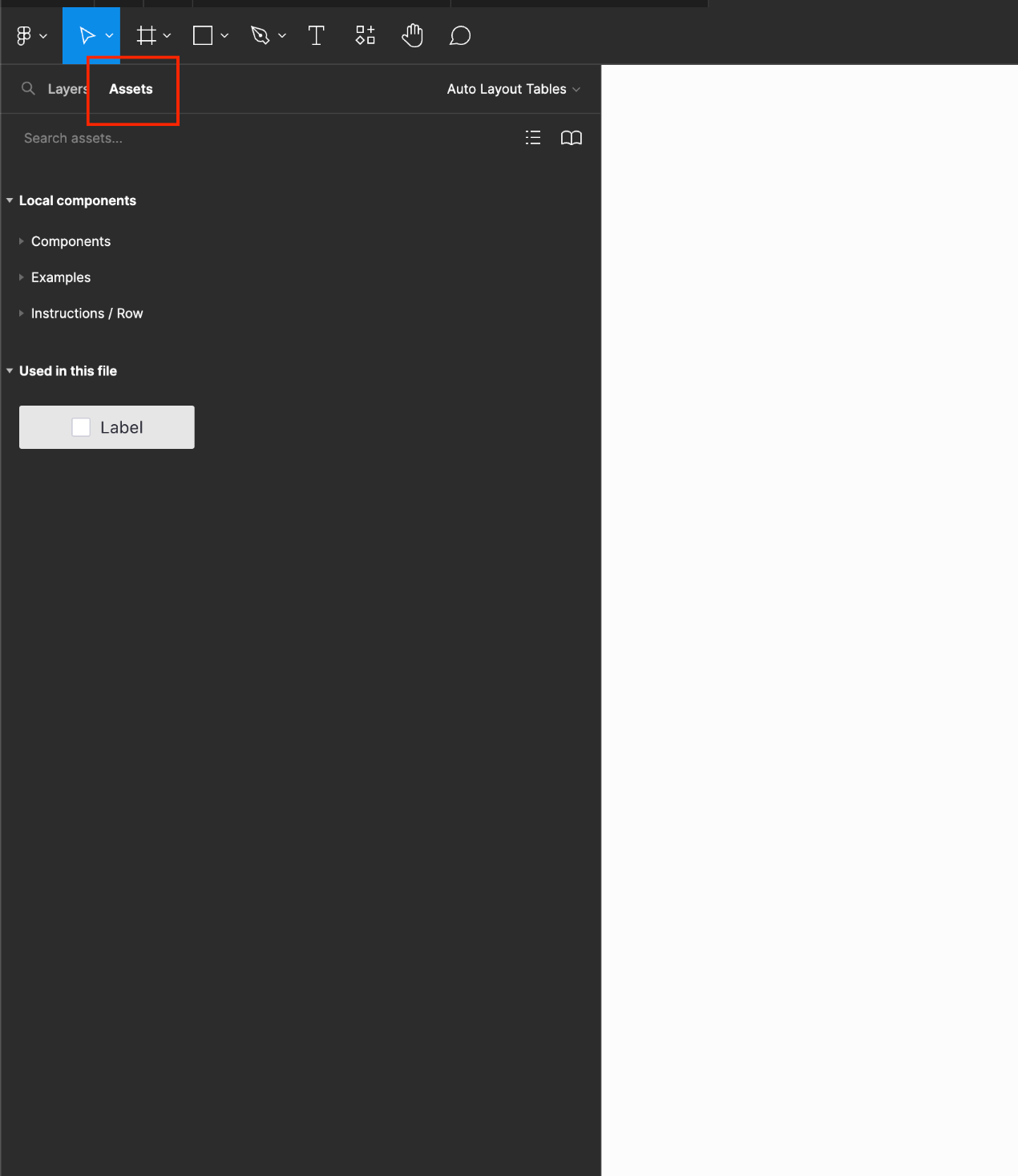
3. 만들어진 컴포넌트를 재사용하기
그냥 생성된 메인 컴포넌트를 복사해서 붙여넣기하여 사용하기도 하고
왼쪽 패널 Assets 창에서 드래그해서 작업창으로 가져옵니다.

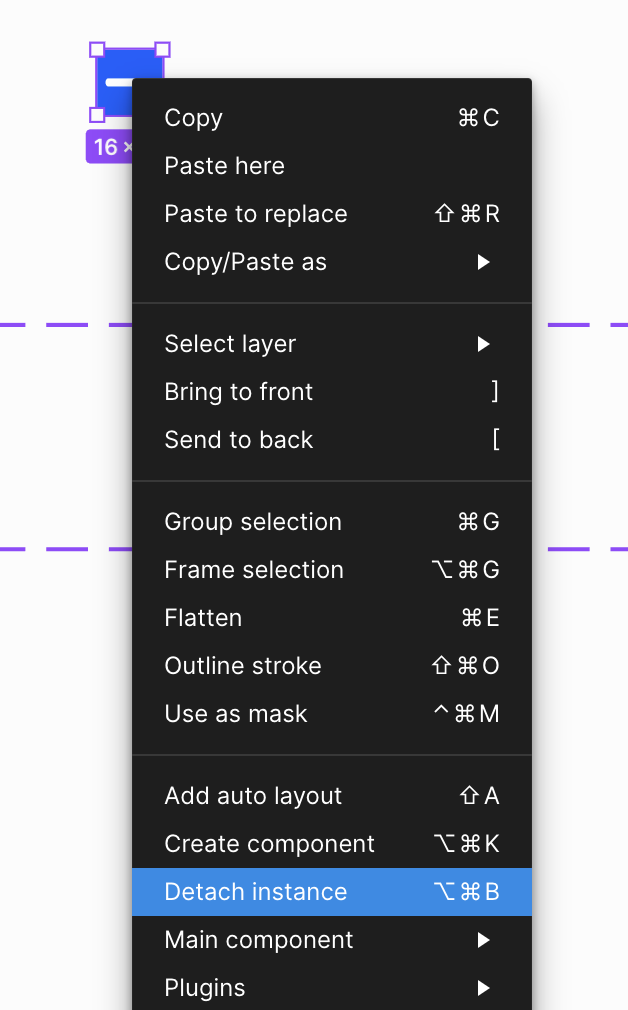
4. 컴포넌트 해제하기
detach instance를 해줍니다.
일반 프레임이나 레이어로 되돌아갑니다.

여기까지가 컴포넌트 사용법 끝입니다.
그밖에 알아두면 좋은 딥한 피그마 기능 ★
복사한 인스턴스에 별도의 스타일을 적용할 수 있어요.
컬러, 텍스트내용, autolayout값, 정렬, 크기 등등. 그러나 메인 컴포넌트의 디자인을 변경하면 복사한 인스턴스도 모두 업데이트 되어서 별도 스타일을 인스턴스에 적용해서 관리하는것을 추천하지 않아요.
인스턴스의 스타일을 메인 스타일에 덧씌우기
우클릭 > main component > push changes to main component 를 하면 복사한 인스턴스의 스타일을 메인 컴포넌트에 덧씌우는게 가능합니다.
복제한 인스턴스를 메인 컴포넌트로 리셋
우클릭 > Reset all changes 를 누르면 인스턴스가 메인 컴포넌트 스타일로 다시 리셋 됩니다.
Q&A
Q1. 복사해온 컴포넌트의 메인 컴포넌트가 뭔지 궁금하시다구요?
컴포넌트 갯수가 많아지면 복잡해서 어떤게 메인컴포넌트인지 복제한 레이어들인지 구분이 잘 되지 않는 경우가 발생할 수 있어요.
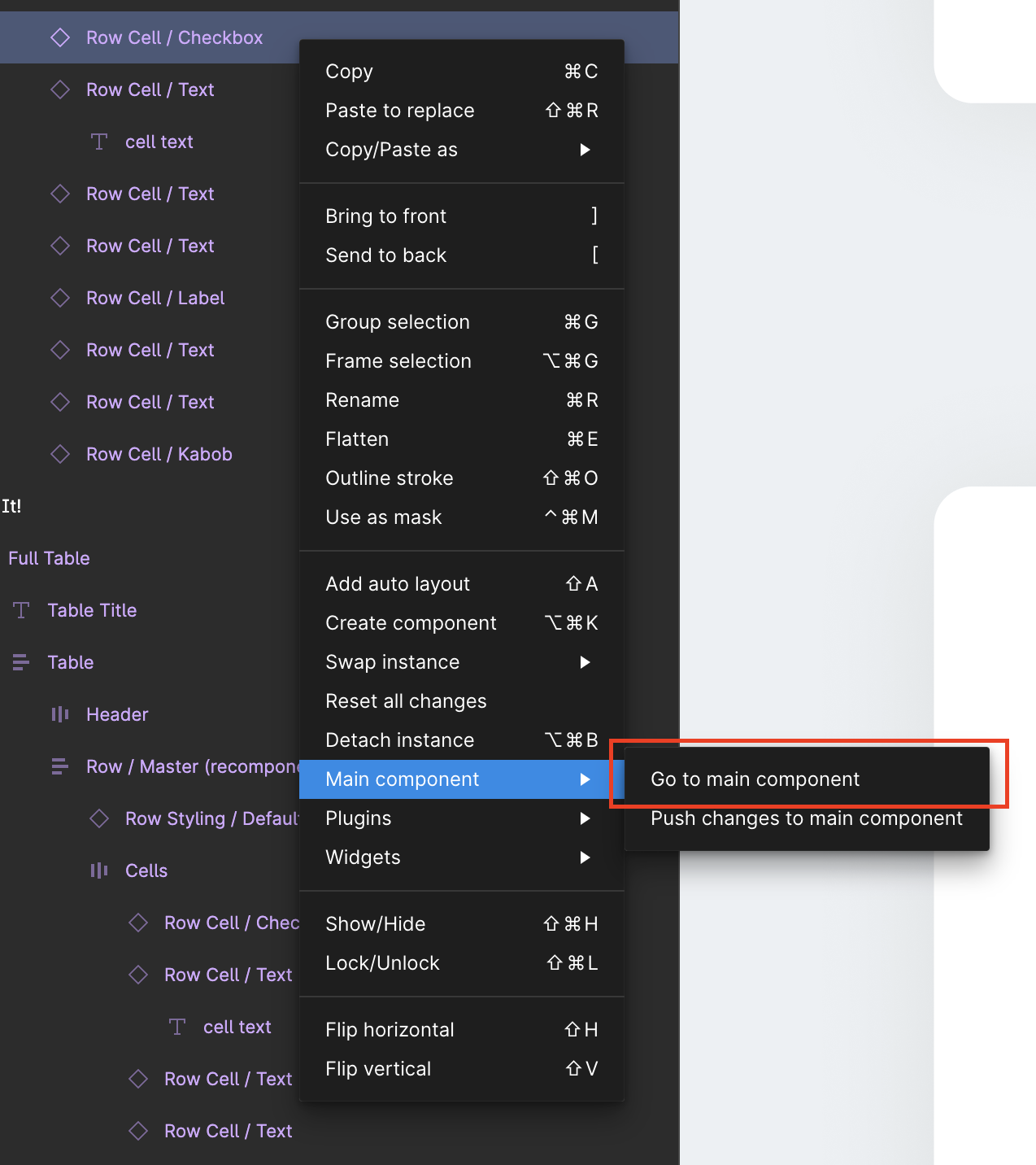
우클릭 후 Main component > Go to main component를 누르면 메인 컴포넌트의 실제 위치와 파일로 이동하게 됩니다.

Q2 메인 컴포넌트를 모르고 삭제하면 어떻게 되나요?
삭제해도 괜찮습니다. 복제한 인스턴스들은 계속 남아있는 상태가 됩니다.
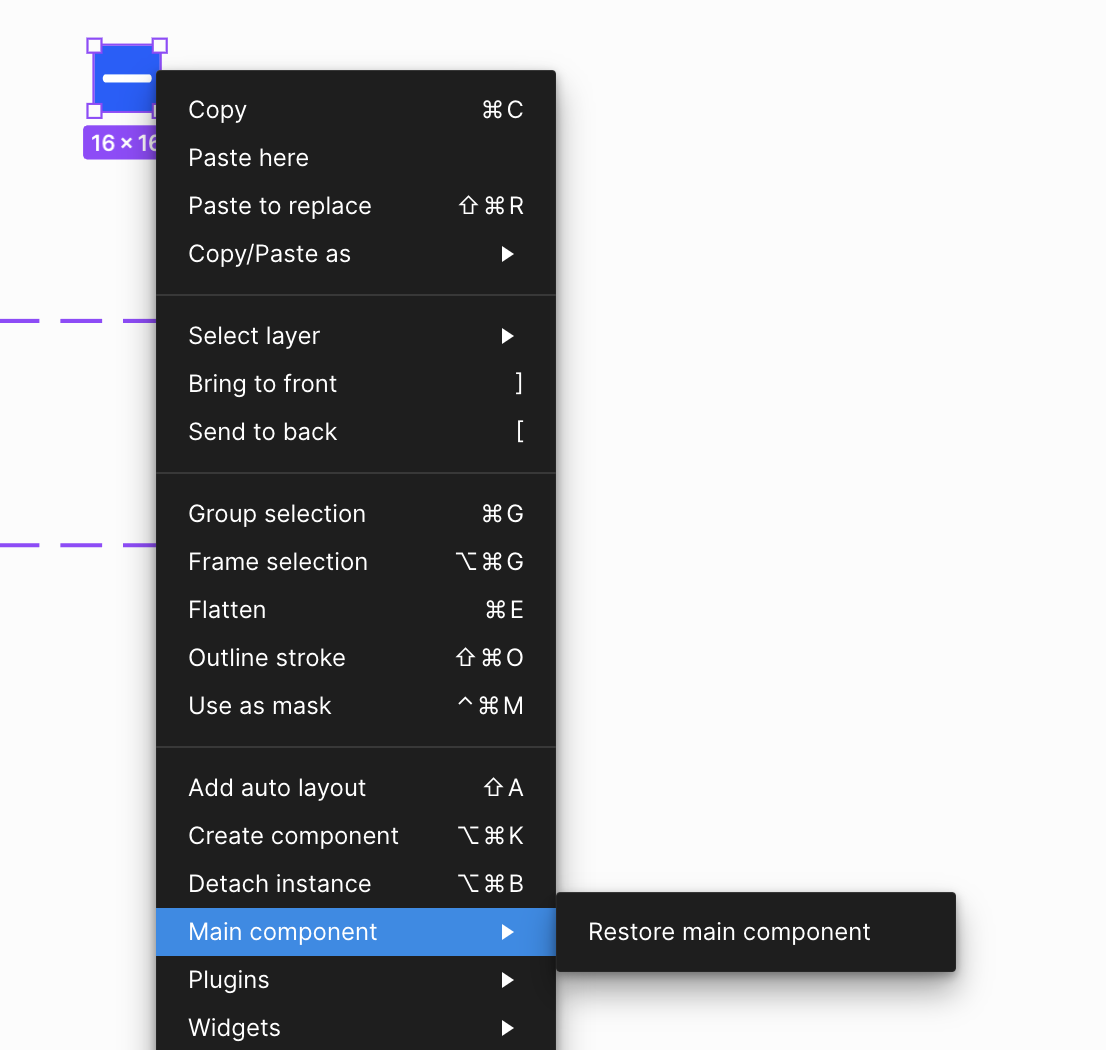
복제한 컴포넌트에서 우클릭 하면 main component > restore main component를 눌러서
없어진 메인 컴포넌트를 다시 파일 안에 생성할 수 있게 됩니다.

구구절절 글이 너무 길어진것 같아서 도움이 되셨을지 모르겠습니다. 진짜 끝낼께요.
컴포넌트의 주요기능인 , Variant활용, 그리고 Library로 올려서 활용하는 방법은 2탄과 3탄에 나눠서 작성해 볼께요

그밖에 피그마 기초익힐때 좋은 추천글
2023.04.19 - [design/figma] - [Figma] 피그마로 PPT 만들기 PDF로 추출하기
[Figma] 피그마로 PPT 만들기 PDF로 추출하기
일단 Frame을 전체 다 선택해 주시고 File > Export frames to PDF 를 눌러서 pdf 확장자로 내보내면 됩니다. 16:9 비율로 제작하면 됩니다. 2560X1440 2048X1152 1920X1080 1440X810 1280X720 1024X576 다른 추천글 2022.09.16 -
paper-garden.tistory.com
2023.02.01 - [design/figma] - [Figma]피그마에서 png, svg, jpeg 등 이미지 파일 저장하기 (뷰어권한/에디트권한)
[Figma]피그마에서 png, svg, jpeg 등 이미지 파일 저장하기 (뷰어권한/에디트권한)
1. Viewer 뷰어 일때 이미지 출력 방법 숫자 1x 는 원본 크기로 추출 (윈도우) 2x는 2배 크기입니다. (기타 디스플레이 대응) + 아이콘을 눌러서 더 필요한 확장자나 여러 크기로 추출하시면 됩니다. 2.
paper-garden.tistory.com
2021.08.14 - [design/figma] - [Figma] 피그마 파일 복제, 공유, 내보내기 제한하기
[Figma] 피그마 파일 복제, 공유, 내보내기 제한하기
share 버튼 누른다 옵션 아이콘 클릭 후 allow viewers to copy, share, to export from this file ('뷰어'에게 이파일을 복사, 공유, 내보내기 허용)을 체크해제한다. 기본적으로 내보내기 허용한 상태로 파일이
paper-garden.tistory.com
2022.09.15 - [design/figma] - [Figma] 맥 유용한 Figma 단축키 (Figma shortcut)
[Figma] 맥 유용한 Figma 단축키 (Figma shortcut)
[업데이트&오타 수정 내역 ] 더보기 2023.04.27 - section을 selection으로 오기입해서 수정했습니다. - 사용 빈도수가 낮았던 단축키를 업데이트했습니다. - ETC: 실시간 대화하는 기능 단축키 추가 - Cursor
paper-garden.tistory.com
2022.09.16 - [design/figma] - [Figma] 피그마 하이퍼 링크 걸기(외부창 열기) , 프로토타입에서 클릭 이벤트 링크만들기 2가지방법
[Figma] 피그마 하이퍼 링크 걸기(외부창 열기) , 프로토타입에서 클릭 이벤트 링크만들기 2가지방
1. 텍스트 링크 (외부 url 을 넣는 방법입니다.) 간단하게 텍스트에 링크를 넣을 수 있습니다. 텍스트를 작성했을때 상단 메뉴에 링크 아이콘이 보입니다. create link를 눌러서 링크 생성이 가능합니
paper-garden.tistory.com
'Design > Figma' 카테고리의 다른 글
| [Figma] 팀을 다른 회사로 옮기기, 파일 대규모 이동 (무료버전 불가,유료기능) (0) | 2023.06.03 |
|---|---|
| [Figma] 피그마로 PPT 만들기 PDF로 추출하기, 피그마 입문 (2) | 2023.04.19 |
| [Figma]피그마에서 PDF 파일 불러오기 불가 / PDF 이미지 변환, (입문자용) (0) | 2023.04.06 |
| [Figma]피그마에서 png, svg, jpeg 등 이미지 파일 저장하기 (뷰어권한/에디트권한) (0) | 2023.02.01 |
| [Figma]피그마 프로토타입에서 영상과 Gif 이미지 넣기 (0) | 2022.10.03 |
| 어도비, 피그마 28조 인수…10년만에 대박난 30대 청년 정체 (0) | 2022.09.20 |
| [Figma] 피그마 내보내기 . fig 확장자로 저장하기 (0) | 2022.09.19 |
| [Figma] 피그마 하이퍼 링크 걸기(외부창 열기) , 프로토타입에서 클릭 이벤트 링크만들기 2가지방법 (0) | 2022.09.16 |



