1. Viewer 뷰어 일때 이미지 출력 방법

숫자 1x 는 원본 크기로 추출 (윈도우)
2x는 2배 크기입니다. (기타 디스플레이 대응)
+ 아이콘을 눌러서 더 필요한 확장자나 여러 크기로 추출하시면 됩니다.
2. Edit, Owner, Admin권한일때 export하기

1. 오른쪽 패널 / Design 탭을 누르면 제일 밑 하단에 위치해 있습니다.
2. 만약 비어 있는 상태면 + 아이콘을 눌러서 추출(export)할 파일을 활성화 합니다.
3 .export 할 파일을 활성화 하면 제가 캡쳐한 이미지처럼 export '이미지 파일명'이 입력된 버튼이 나타납니다.
4. + 아이콘을 눌러서 PNG, SVG, JPG 등 다양한 옵션을 추가하셔서 사용하실 수 있습니다.
3. 전체 이미지를 한꺼번에 추출하기
1. 단축키 Command+shift+E
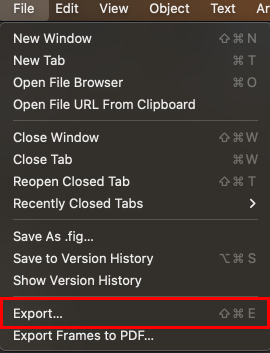
2. file > export 누르기


기초적인 부분이라서 사용방법을 공유할 필요가 있을까 싶었으나...
저도 맨 처음 사용했을때 어떤 위치에 있는지
이곳 저곳을 열어봤던 기억이 있어서 작성해 봤습니다.
협업 하시는 분들중에 파일을 열어서 작업물 이미지까지는 확인을 했지만
파일 추출하는 방법을 모르셔서 이미지를 보내달라는 경우가 간혹 있기도 했구요.
피그마는 다양한 분양의 여러사람들이 협업할 수 있도록 만들어진 툴이기 때문에
적극적으로 잘 활용해 보시길 바랍니다.

반응형
'Design > Figma' 카테고리의 다른 글
| [Figma] 컴포넌트 만들기 (실무자용) (0) | 2023.06.14 |
|---|---|
| [Figma] 팀을 다른 회사로 옮기기, 파일 대규모 이동 (무료버전 불가,유료기능) (0) | 2023.06.03 |
| [Figma] 피그마로 PPT 만들기 PDF로 추출하기, 피그마 입문 (2) | 2023.04.19 |
| [Figma]피그마에서 PDF 파일 불러오기 불가 / PDF 이미지 변환, (입문자용) (0) | 2023.04.06 |
| [Figma]피그마 프로토타입에서 영상과 Gif 이미지 넣기 (0) | 2022.10.03 |
| 어도비, 피그마 28조 인수…10년만에 대박난 30대 청년 정체 (0) | 2022.09.20 |
| [Figma] 피그마 내보내기 . fig 확장자로 저장하기 (0) | 2022.09.19 |
| [Figma] 피그마 하이퍼 링크 걸기(외부창 열기) , 프로토타입에서 클릭 이벤트 링크만들기 2가지방법 (0) | 2022.09.16 |



