피그마를 조금 써본 분들이라면, "컴포넌트"라는 말을 자주 들으셨을 거예요.
처음에는 헷갈릴 수 있지만, 한 번 이해하고 나면 디자인 작업이 훨씬 편해집니다.
이번 글에서는 컴포넌트의 기본 개념부터 실무에 필요한 팁까지 정리해볼게요.
📌 컴포넌트란 무엇인가요?
간단히 말하면, 반복 재사용할 수 있는 UI 요소예요.
버튼, 카드, 아이콘처럼 여러 곳에서 똑같이 쓰이는 디자인을
컴포넌트로 만들면 유지보수가 정말 쉬워집니다.
컴포넌트를 사용하면 좋은 점:
- 작업 효율성 증대 (반복 작업 감소)
- 수정할 때 메인 컴포넌트만 고치면 모든 인스턴스에 반영
- 라이브러리를 통해 다른 프로젝트에서도 불러와 재사용 가능
- 전체 디자인을 규격화하여 디자인 시스템 구축 가능
2. 컴포넌트 만드는 방법
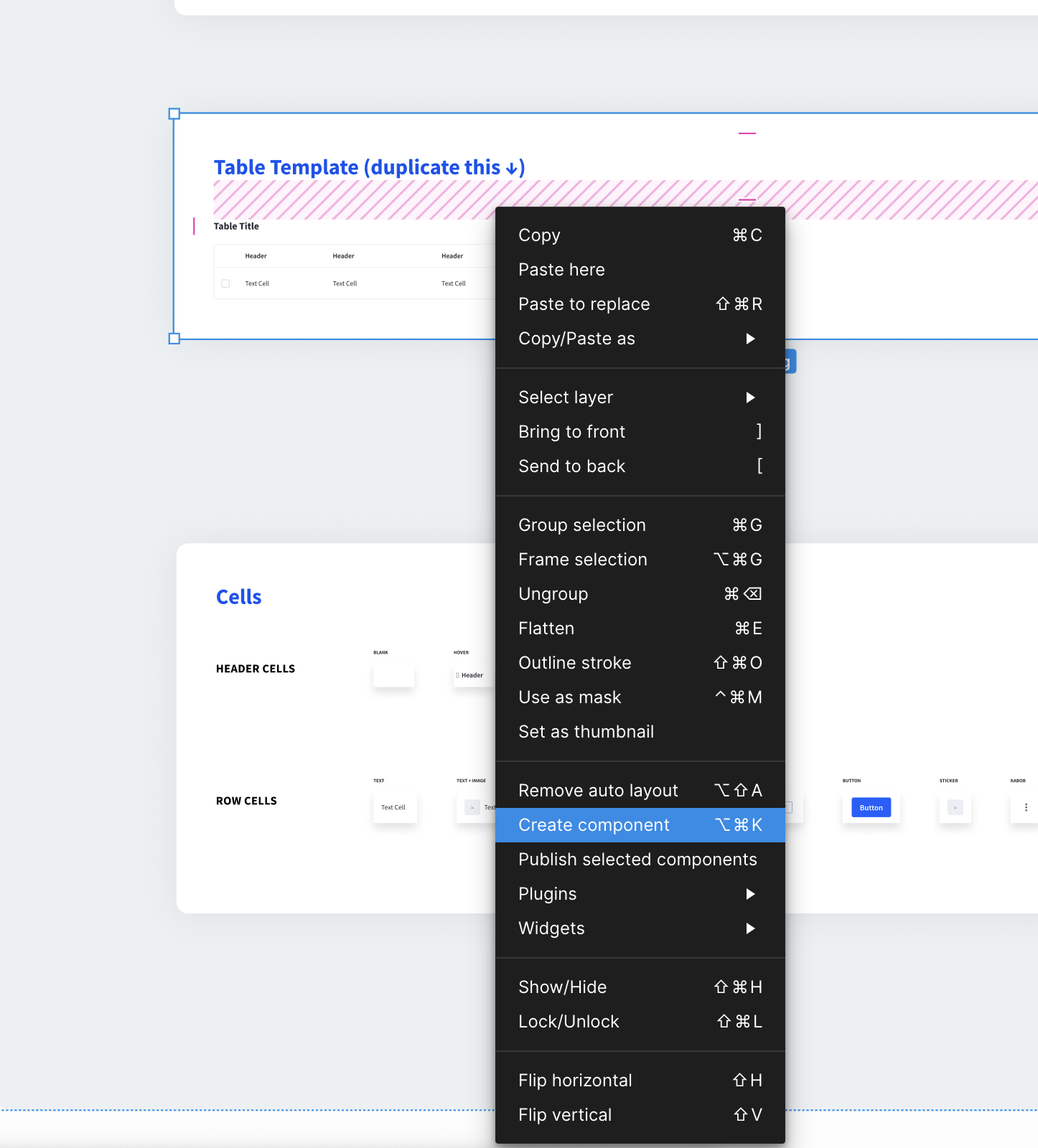
1️⃣ 요소를 선택하고, 우클릭 → Create component 클릭
2️⃣ 또는 상단 툴바에서 바로 만들기 가능
컴포넌트가 생성되면 레이어에 다이아몬드 아이콘(◆)이 표시돼요.

3. 컴포넌트 복제 사용방법
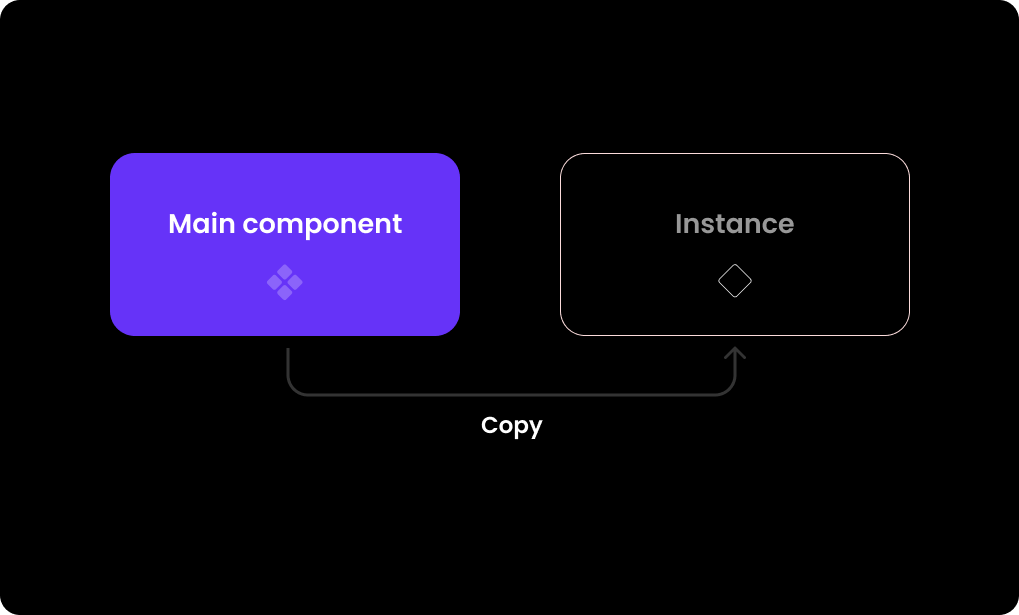
복제된 컴포넌트는 "인스턴스(Instance)" 라고 부릅니다.
인스턴스는 메인 컴포넌트와 연결되어 있어, 원본을 수정하면 인스턴스도 자동으로 업데이트돼요.
복제 방법
- Cmd/Ctrl + C, Cmd/Ctrl + V로 복사
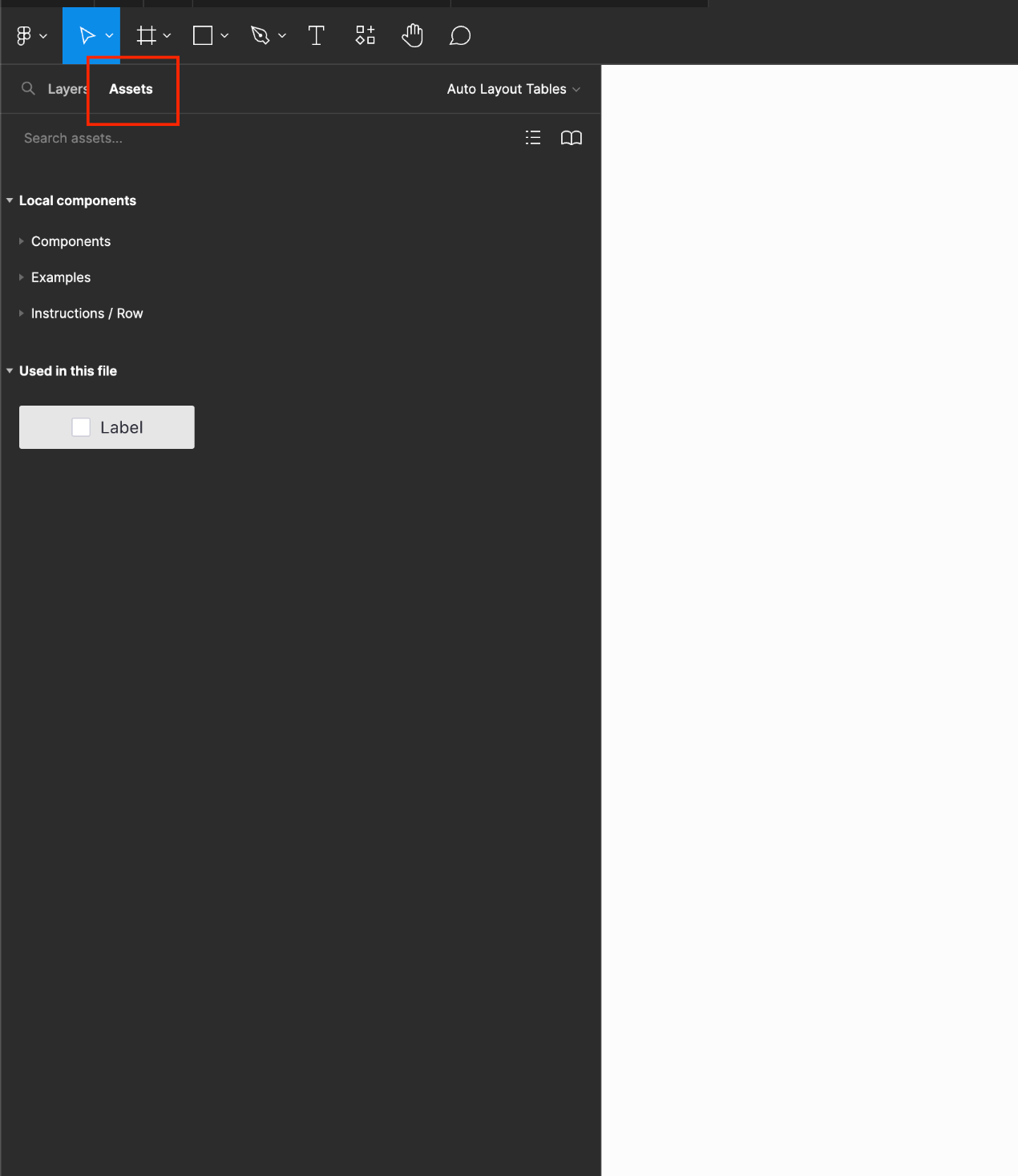
- 왼쪽 Assets 탭에서 드래그해서 꺼내오기


4. 여러 컴포넌트 한번에 만들기
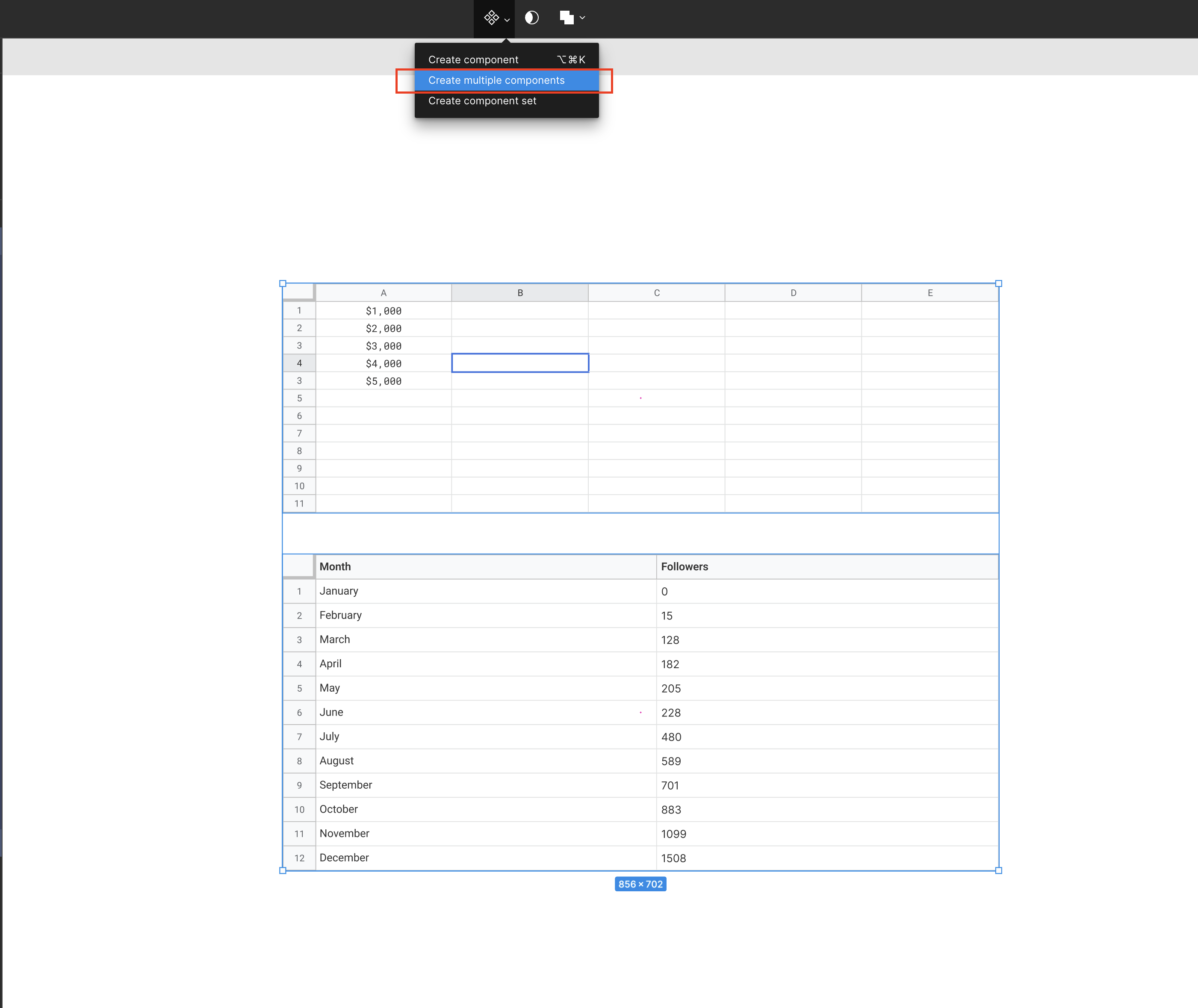
Create multiple components 기능을 사용하면
선택한 여러 개의 요소를 각각 독립된 컴포넌트로 한 번에 만들어낼 수 있어요.
메뉴 상단에서 지원, 단축키는 없음.

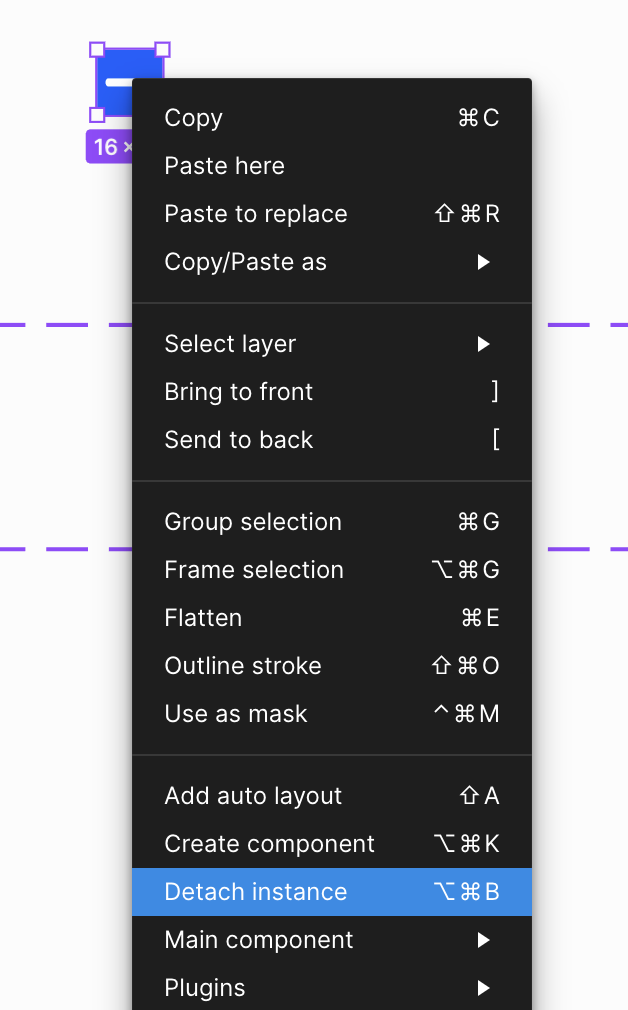
5. 컴포넌트 해제하기(Detach Instance)
필요에 따라 인스턴스를 일반 프레임으로 변환할 수도 있어요.
- 방법: 인스턴스 선택 → 우클릭 → Detach instance
Tip: 해제하면 컴포넌트와 연결이 끊기고 독립된 요소로 남아요.

그밖에 알아두면 좋은 TIP
1. 복사한 인스턴스에 별도의 스타일을 적용할 수 있어요.
- 컬러, 텍스트내용, autolayout값, 정렬, 크기 등등 별도 스타일 적용 가능
- 하지만 메인 컴포넌트의 디자인을 변경하게 되면 복사한 인스턴스도 모두 업데이트 되어서
큰 프로젝트 사용시에는 복사한 인스턴스에만 별도 스타일 적용해서 관리하는것을 추천하지 않아요.
2. 인스턴스 수정 & 메인 컴포넌트에 반영하기
우클릭 > main component > push changes to main component
인스턴스에 적용한 스타일을 메인 컴포넌트에 덮어씌우기 가능
3. 복제한 인스턴스를 메인 컴포넌트로 되돌리기
우클릭 > Reset all changes
누르면 인스턴스가 메인 컴포넌트 스타일로 다시 리셋
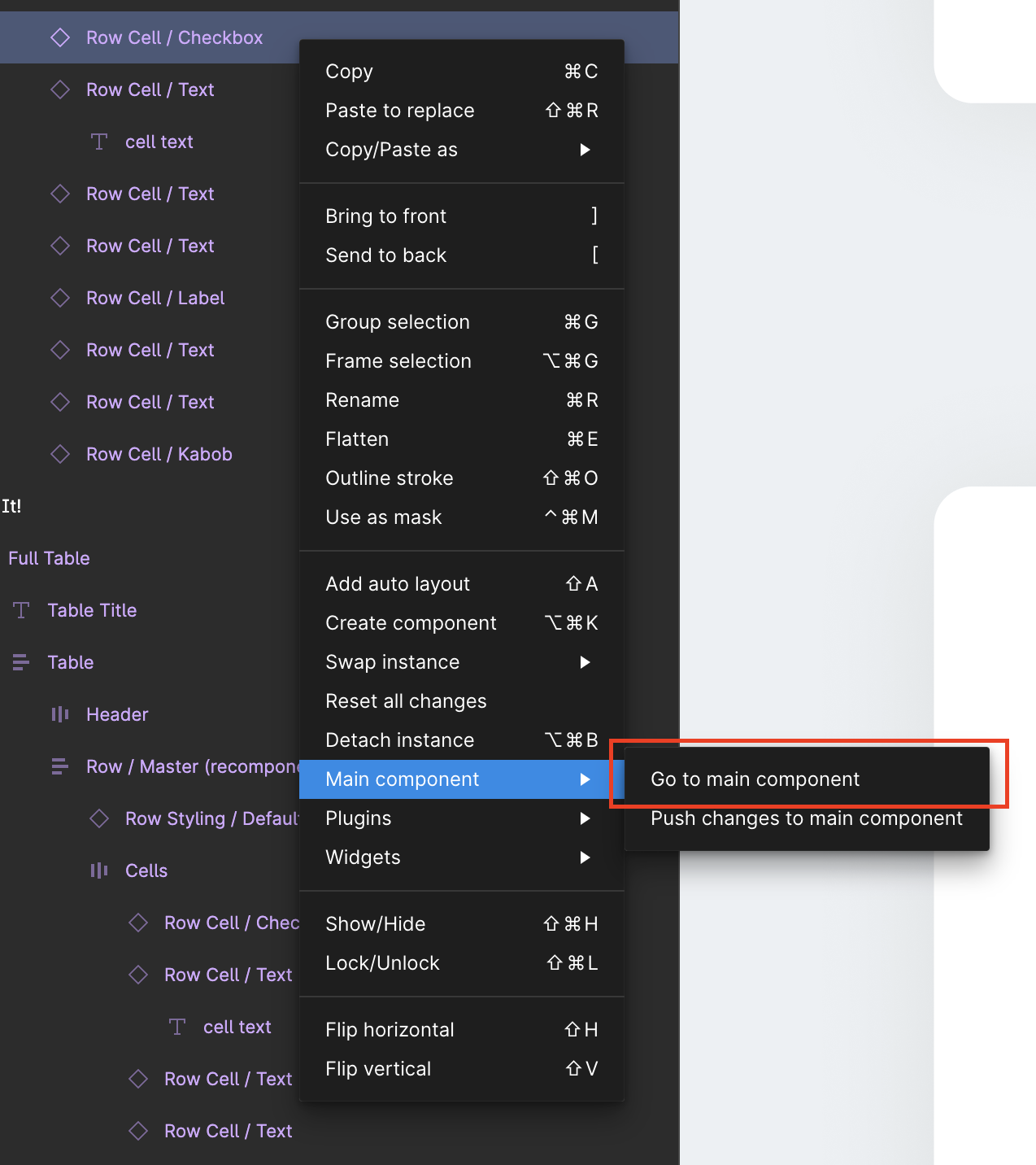
Q1. 복사해온 컴포넌트의 메인 컴포넌트가 뭔지 궁금하시다구요?
우클릭 후 Main component > Go to main component
컴포넌트가 아주 다양해지고 페이지마다 다양한 컴포넌트를 사용하게 되면 메인컴포넌트 위치가 혼동되는 일이 발생할때
메인 컴포넌트의 위치로 이동할 수 있어요.

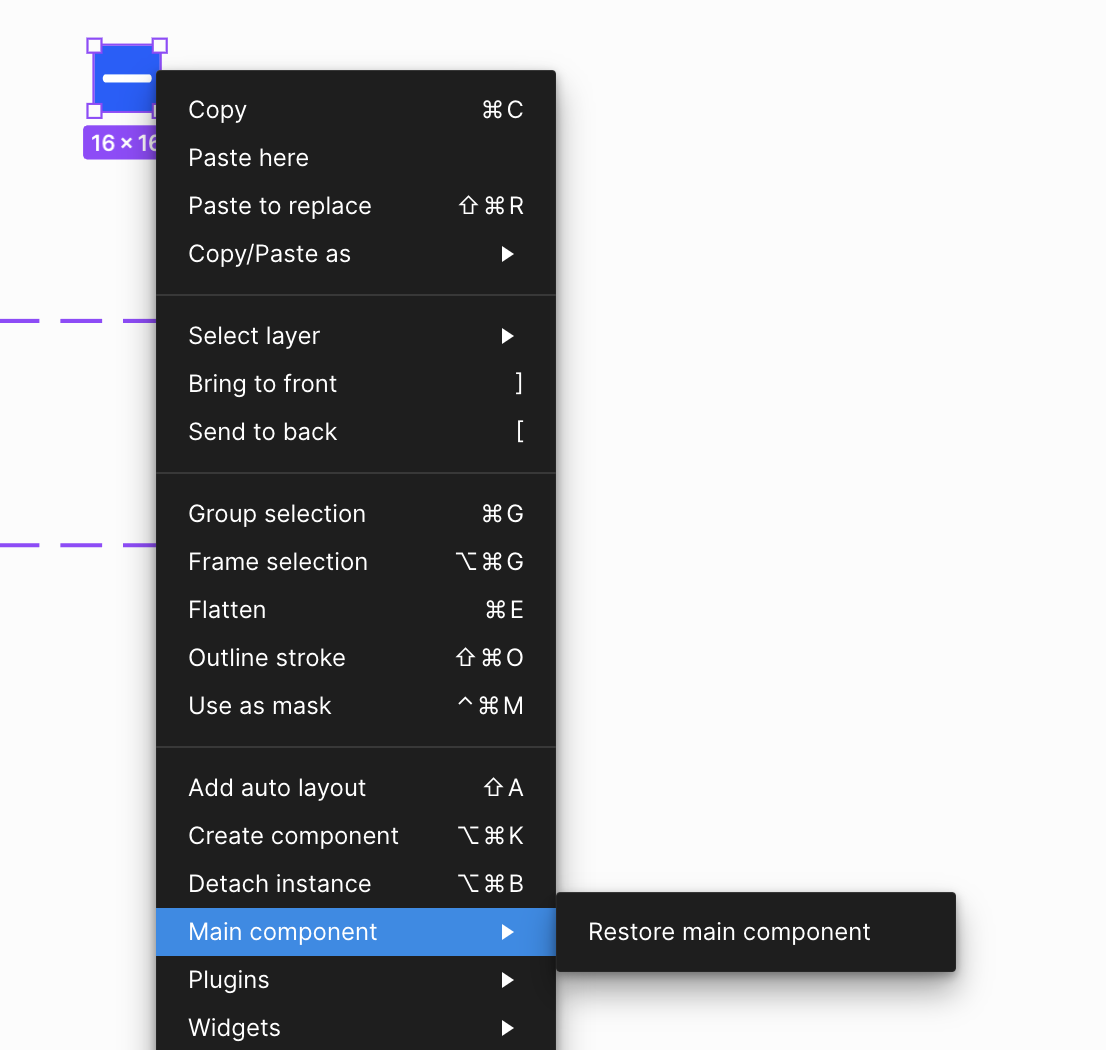
Q2 메인 컴포넌트를 모르고 삭제하면 어떻게 되나요?
삭제해도 괜찮습니다. 복제한 인스턴스들은 계속 남아있는 상태가 됩니다.
복제한 컴포넌트에서 우클릭 하면 main component > restore main component를 눌러서
없어진 메인 컴포넌트를 다시 파일 안에 생성할 수 있게 됩니다.

다음엔 컴포넌트 활용하는 방법을 작성해 볼게요
1. 컴포넌트 안에 컴포넌트 넣는 방법 - Nested Component
2. Variant로 디자인시스템 관리
3. Library로 올려서 활용하는 방법
그밖에 피그마 기초익힐때 좋은 추천글
2023.09.16 - [Design/Figma] - [Figma] 컴포넌트안에 컴포넌트 만들기, Nested Component 실무 활용법
[Figma] 컴포넌트안에 컴포넌트 만들기, Nested Component 실무 활용법
1. Nested Component란?컴포넌트 안에 또 다른 컴포넌트를 넣는 구조를 의미해요.예를 들어 버튼 안에 아이콘이 들어가 있다고 해볼게요.이 아이콘도 별도로 만든 ‘아이콘 컴포넌트’라면, 이건 Neste
paper-garden.tistory.com
그밖에 피그마 기초익힐때 좋은 추천글
2023.04.19 - [design/figma] - [Figma] 피그마로 PPT 만들기 PDF로 추출하기
[Figma] 피그마로 PPT 만들기 PDF로 추출하기
일단 Frame을 전체 다 선택해 주시고 File > Export frames to PDF 를 눌러서 pdf 확장자로 내보내면 됩니다. 16:9 비율로 제작하면 됩니다. 2560X1440 2048X1152 1920X1080 1440X810 1280X720 1024X576 다른 추천글 2022.09.16 -
paper-garden.tistory.com
2023.02.01 - [design/figma] - [Figma]피그마에서 png, svg, jpeg 등 이미지 파일 저장하기 (뷰어권한/에디트권한)
[Figma]피그마에서 png, svg, jpeg 등 이미지 파일 저장하기 (뷰어권한/에디트권한)
1. Viewer 뷰어 일때 이미지 출력 방법 숫자 1x 는 원본 크기로 추출 (윈도우) 2x는 2배 크기입니다. (기타 디스플레이 대응) + 아이콘을 눌러서 더 필요한 확장자나 여러 크기로 추출하시면 됩니다. 2.
paper-garden.tistory.com
2021.08.14 - [design/figma] - [Figma] 피그마 파일 복제, 공유, 내보내기 제한하기
[Figma] 피그마 파일 복제, 공유, 내보내기 제한하기
share 버튼 누른다 옵션 아이콘 클릭 후 allow viewers to copy, share, to export from this file ('뷰어'에게 이파일을 복사, 공유, 내보내기 허용)을 체크해제한다. 기본적으로 내보내기 허용한 상태로 파일이
paper-garden.tistory.com
2022.09.15 - [design/figma] - [Figma] 맥 유용한 Figma 단축키 (Figma shortcut)

'Design > Figma' 카테고리의 다른 글
| [Figma] 컴포넌트안에 컴포넌트 만들기, Nested Component 실무 활용법 (0) | 2023.09.16 |
|---|---|
| [Figma] 팀을 다른 회사로 옮기기, 파일 대규모 이동 (무료버전 불가,유료기능) (0) | 2023.06.03 |
| [Figma] 피그마로 PPT 만들기 PDF로 추출하기, 피그마 입문 (2) | 2023.04.19 |
| [Figma] 피그마에서 PDF 파일 불러오기 불가 / PDF 이미지 변환, (입문자용) (0) | 2023.04.06 |
| [Figma] 피그마에서 png, svg, jpeg 등 이미지 파일 저장하기 (뷰어권한/에디트권한) (0) | 2023.02.01 |
| [Figma] 피그마 프로토타입에서 영상과 Gif 이미지 넣기 (0) | 2022.10.03 |
| 어도비, 피그마 28조 인수…10년만에 대박난 30대 청년 정체 (0) | 2022.09.20 |
| [Figma] 피그마 내보내기 . fig 확장자로 저장하기 (0) | 2022.09.19 |



