1. Viewer 뷰어 일때 이미지 출력 방법
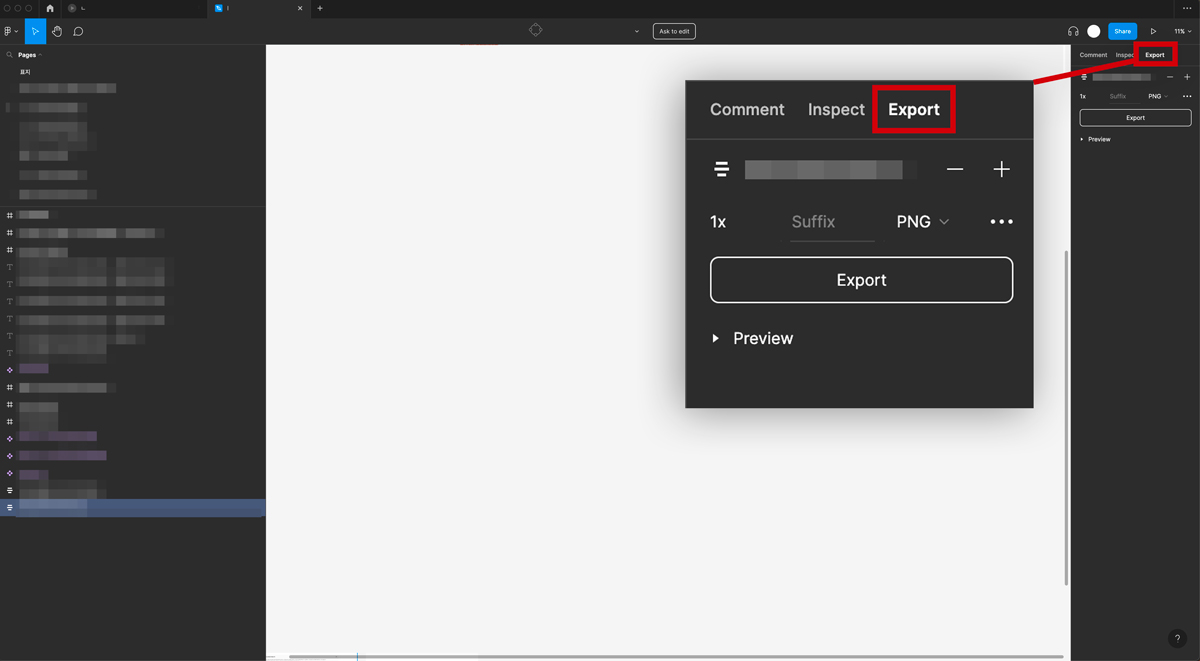
 오른쪽 패널 세번째 탭을 눌러서 추출하세요. ( 만약 추출이 안된다면 파일을 추출할 권한을 주지 않았거나 or owner나 edit 권한을 가진 사람이 export할 파일을 활성화 하지 않은 상태이기 때문입니다. )
오른쪽 패널 세번째 탭을 눌러서 추출하세요. ( 만약 추출이 안된다면 파일을 추출할 권한을 주지 않았거나 or owner나 edit 권한을 가진 사람이 export할 파일을 활성화 하지 않은 상태이기 때문입니다. )
숫자 1x 는 원본 크기로 추출 (윈도우)
2x는 2배 크기입니다. (기타 디스플레이 대응)
+ 아이콘을 눌러서 더 필요한 확장자나 여러 크기로 추출하시면 됩니다.
2. Edit, Owner, Admin권한일때 export하기
 오른쪽 패널 최하단부에 있습니다.
오른쪽 패널 최하단부에 있습니다.
1. 오른쪽 패널 / Design 탭을 누르면 제일 밑 하단에 위치해 있습니다.
2. 만약 비어 있는 상태면 + 아이콘을 눌러서 추출(export)할 파일을 활성화 합니다.
3 .export 할 파일을 활성화 하면 제가 캡쳐한 이미지처럼 export '이미지 파일명'이 입력된 버튼이 나타납니다.
4. + 아이콘을 눌러서 PNG, SVG, JPG 등 다양한 옵션을 추가하셔서 사용하실 수 있습니다.
3. 전체 이미지를 한꺼번에 추출하기
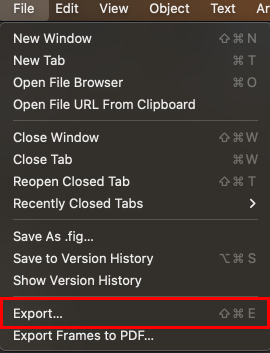
1. 단축키 Command+shift+E
2. file > export 누르기
 저는 근데 이 기능을 잘 써본적은 없습니다.
저는 근데 이 기능을 잘 써본적은 없습니다.
 이렇게 여러 파일을 추출할 수 있게 됩니다
이렇게 여러 파일을 추출할 수 있게 됩니다
기초적인 부분이라서 사용방법을 공유할 필요가 있을까 싶었으나...
저도 맨 처음 사용했을때 어떤 위치에 있는지
이곳 저곳을 열어봤던 기억이 있어서 작성해 봤습니다.
협업 하시는 분들중에 파일을 열어서 작업물 이미지까지는 확인을 했지만
파일 추출하는 방법을 모르셔서 이미지를 보내달라는 경우가 간혹 있기도 했구요.
피그마는 다양한 분양의 여러사람들이 협업할 수 있도록 만들어진 툴이기 때문에
적극적으로 잘 활용해 보시길 바랍니다.
