
1. 텍스트 링크 (외부 url 을 넣는 방법입니다.)
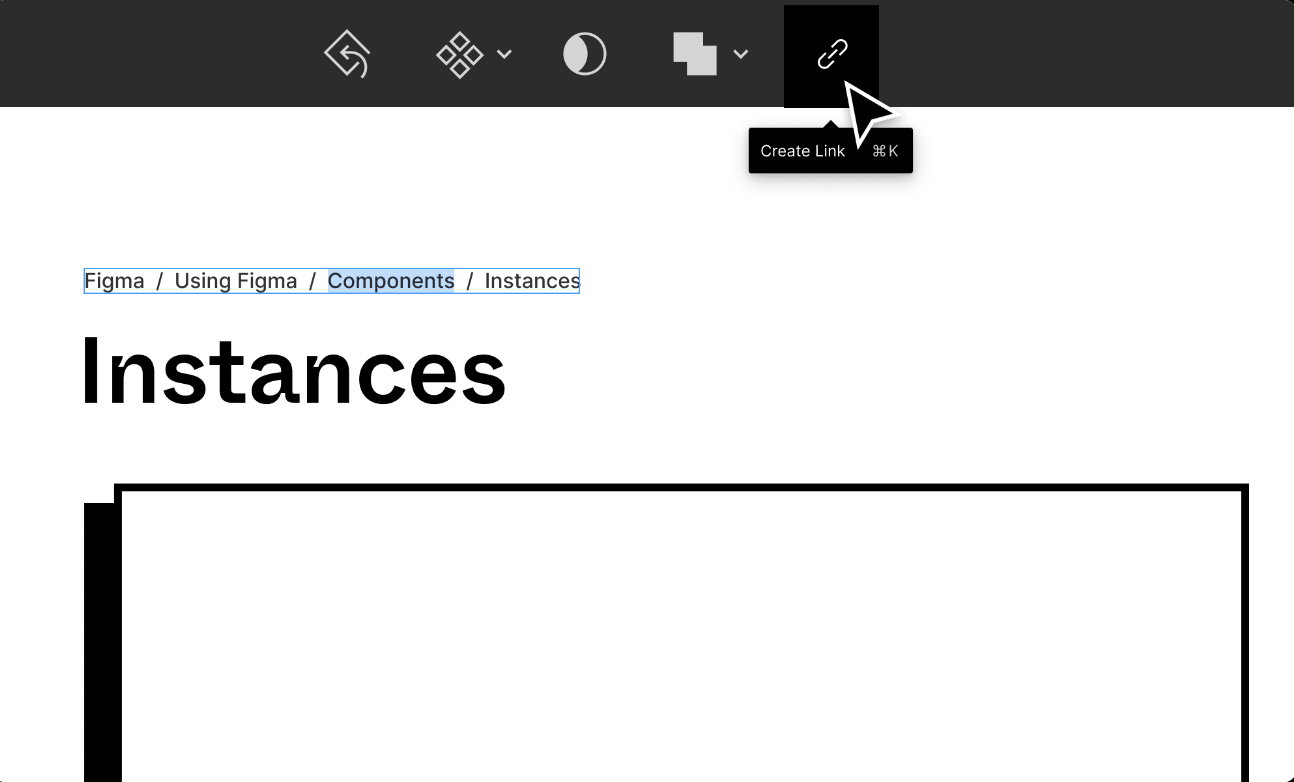
간단하게 텍스트에 링크를 넣을 수 있습니다. 텍스트를 작성했을때 상단 메뉴에 링크 아이콘이 보입니다.
create link를 눌러서 링크 생성이 가능합니다.
* 단축키: 맥에서 command+K, 윈도우에서는 ctrl+K)
* 이걸로 file > export to pdf 로 추출하면 링크를 넣은 pdf문서도 제작할 수 있어요.
 참고이미지 : figma support center
참고이미지 : figma support center
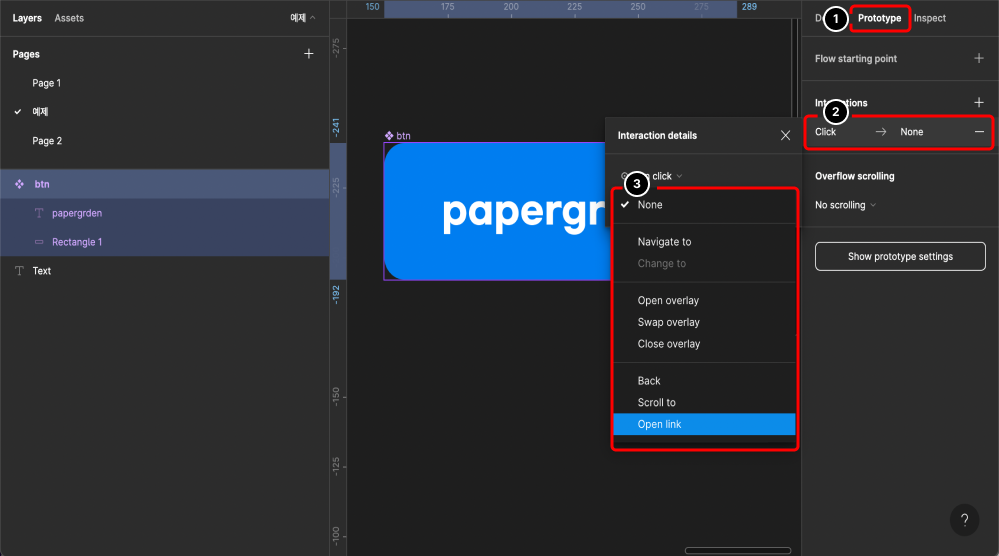
2. prototype 패널에서 링크 걸기 (프로토타이핑에서 액션 실행용)

1. 프로토타입에서 이벤트 실행하기 위해 만들어둔 오브젝트를 일단 컴포넌트로 만듭니다. 컴포넌트가 되면 보라색라인과 아이콘으로 변경된걸 확인할 수 있습니다.
2. 오른쪽 패널 두번째 탭 prototype을 누르면 interactions 에서 클릭시에 링크가 열리는 이벤트를 넣을 수 있습니다.
* 오브젝트에 링크가 걸려있는지 확인해 보려면 맨 윗 상단 재생버튼(present)을 누르면 확인할 수 있습니다.