벌써 피그마 사용한지 2년 정도 흐른것 같은데 플러그인 이것저것 설치해 보다가
정착템? 으로 계속 쓰고 있는 플러그인 소개 해볼까 합니다. 플러그인 설치한건 많은데 손이 안가는 템들은 탈락시켰습니다.
1. 스타일 가이드를 제작해주는 툴
스타일 가이드 제작용 툴 , 가볍고 단순해서 쓰기 편합니다.
외부 사용자를 위한 가이드 문서를 제작해야 되는 경우가 있는데 이미지 사이즈나 오브젝트 사이 간격을 빠르게 추출해줍니다.


2. 픽셀 퍼펙트 만들어 주는 플러그인
이거 좋은데 왜 아무도 안쓰는건가요...
이미지나 아이콘등의 파일을 불러왔을때 픽셀이 소수점으로 깨질 경우가 있죠?
이 툴을 써주면 한번에 정리가 돼요

3. 비주얼 작업시, 아이소매트릭 효과에
유용한 플러그인
이거 포토샵에서는 가능한데... 피그마에서 안되는거 아셨어요? 모르셨어요? 저는 사실 몰랐습니다. 근데 있으면 유용하게 잘 사용합니다.

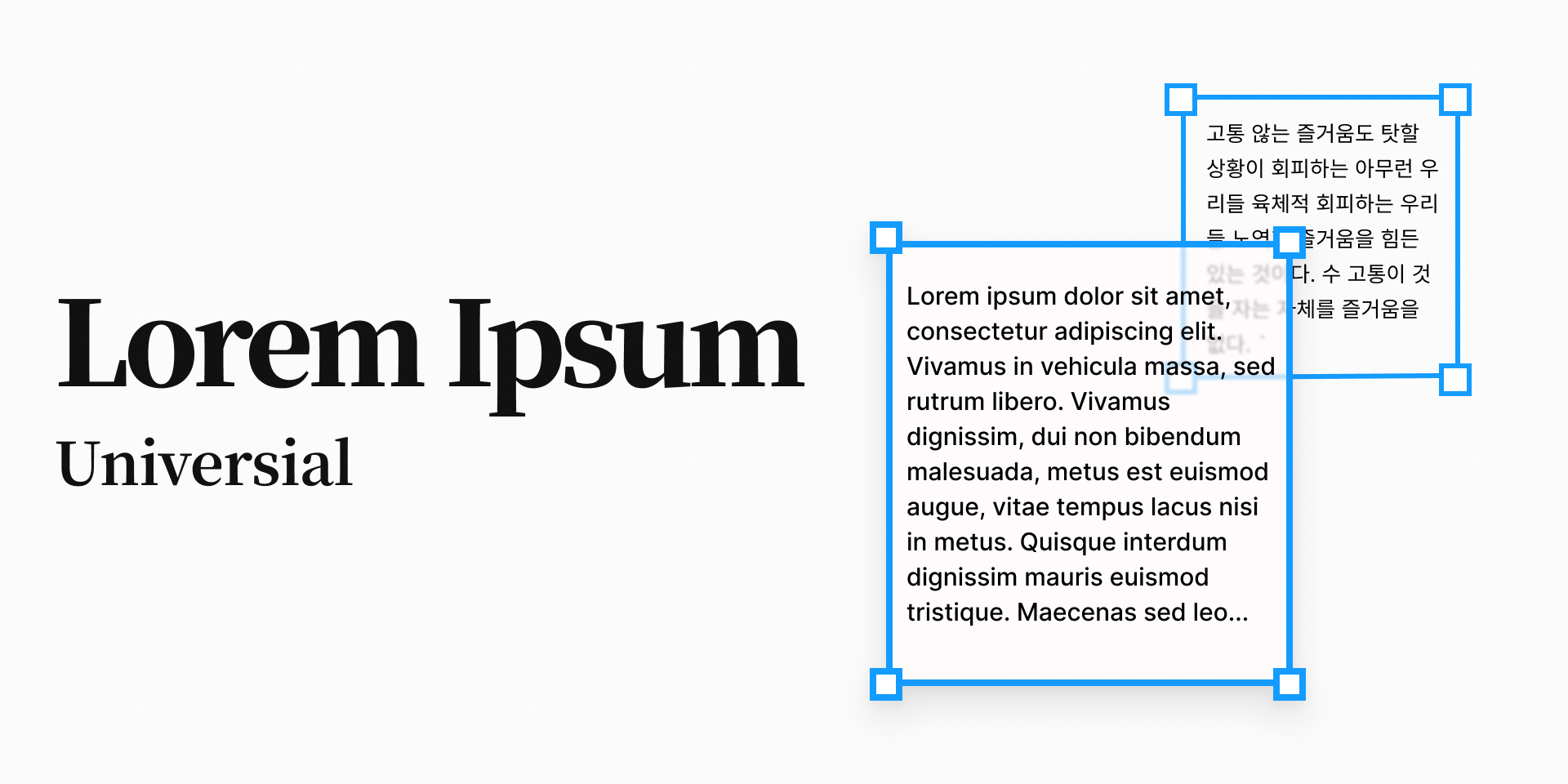
4. 한글용 더미텍스트 플러그인
1. 아무것도 없는 상태에서 빠르게 프로토타이핑 해야 될때
2. 다양한 줄글의 길이를 테스트 해 볼때
3. 기획 초안의 텍스트 양이 적을때
이럴때 사용해보면 좋을것 같습니다.

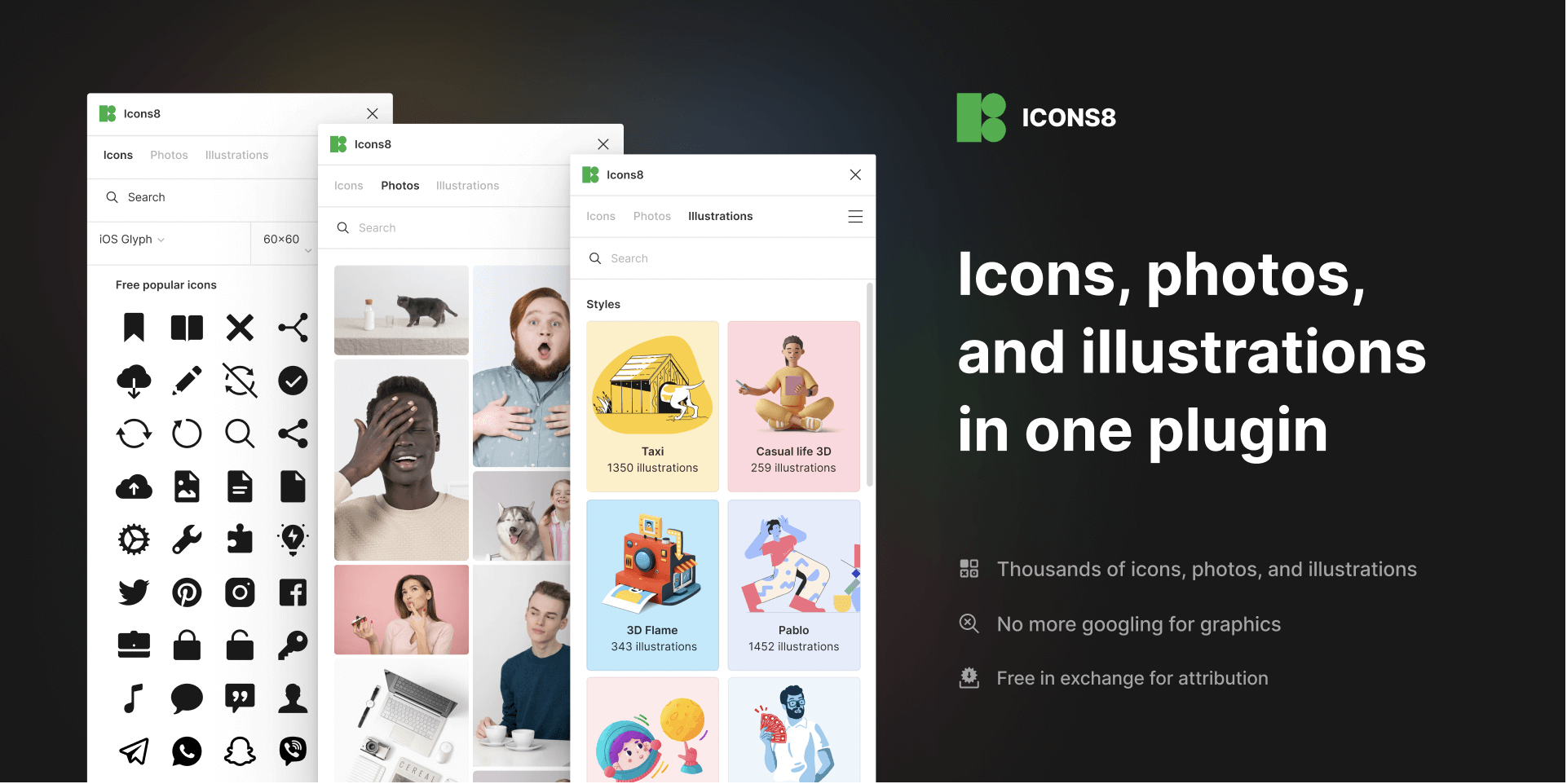
5. 아이콘, 이미지 , 일러스트

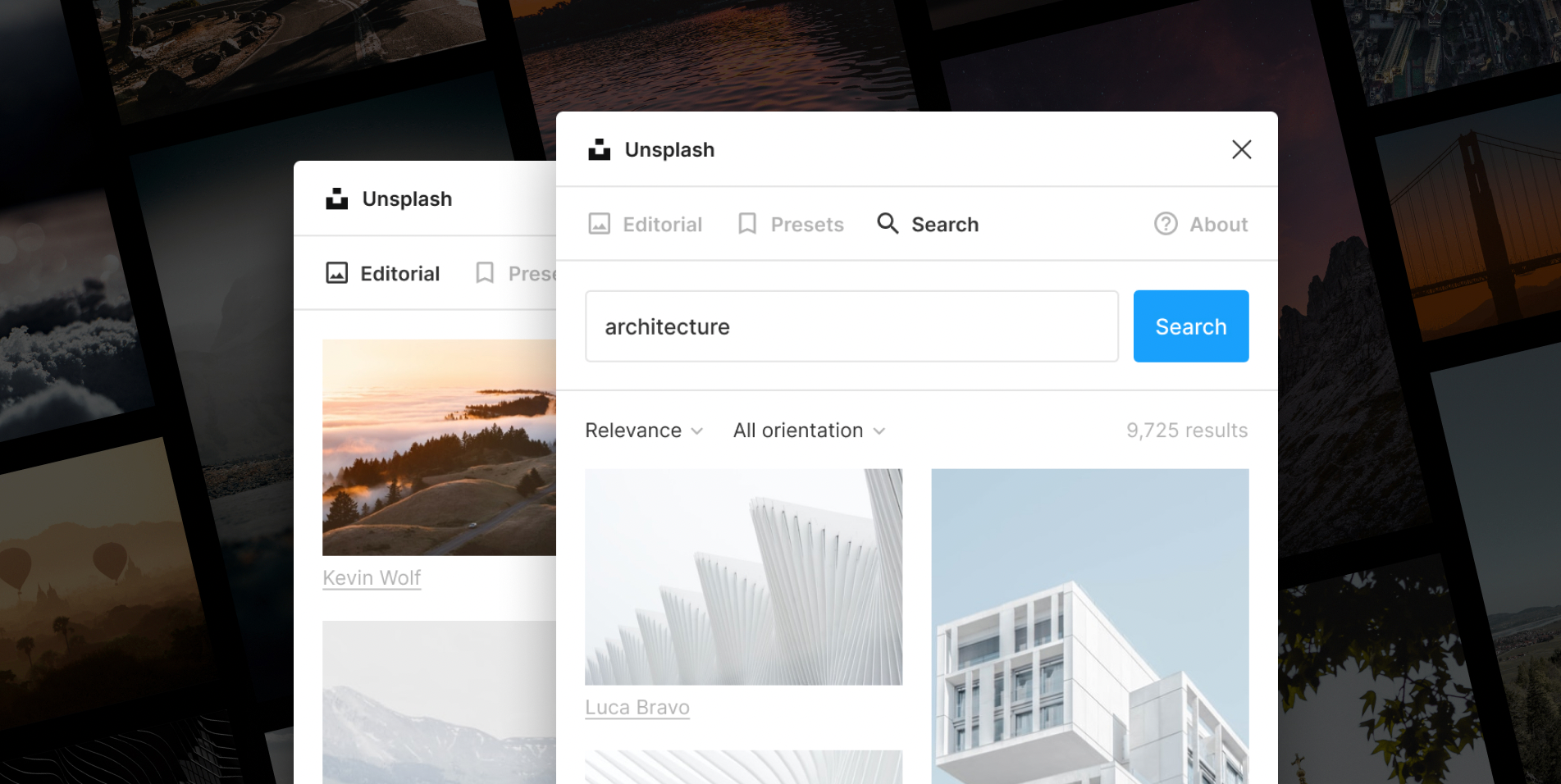
6. 무료 이미지


반응형
'Design > Figma' 카테고리의 다른 글
| [Figma]피그마에서 png, svg, jpeg 등 이미지 파일 저장하기 (뷰어권한/에디트권한) (0) | 2023.02.01 |
|---|---|
| [Figma]피그마 프로토타입에서 영상과 Gif 이미지 넣기 (0) | 2022.10.03 |
| 어도비, 피그마 28조 인수…10년만에 대박난 30대 청년 정체 (0) | 2022.09.20 |
| [Figma] 피그마 내보내기 . fig 확장자로 저장하기 (0) | 2022.09.19 |
| [Figma] 피그마 하이퍼 링크 걸기(외부창 열기) , 프로토타입에서 클릭 이벤트 링크만들기 2가지방법 (0) | 2022.09.16 |
| [Figma] 맥 유용한 Figma 단축키 (Figma shortcut) (0) | 2022.09.15 |
| [Figma] 피그마에서 표지 만들기, thumbnail 제작하기 (0) | 2022.09.15 |
| [Figma] 피그마 파일 복제, 공유, 내보내기 제한하기 (0) | 2021.08.14 |



